Selecteddesign works
Design
illustration


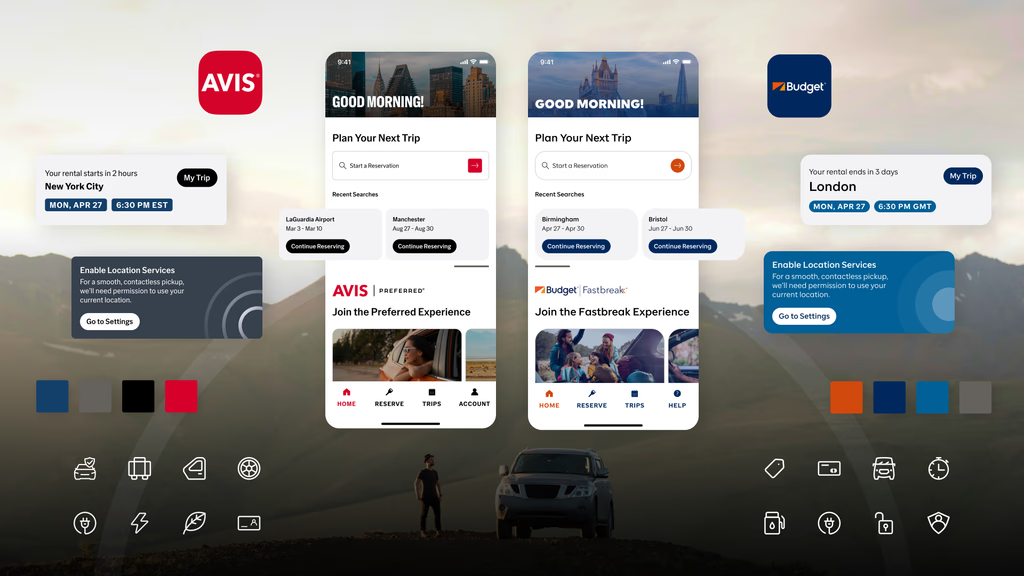
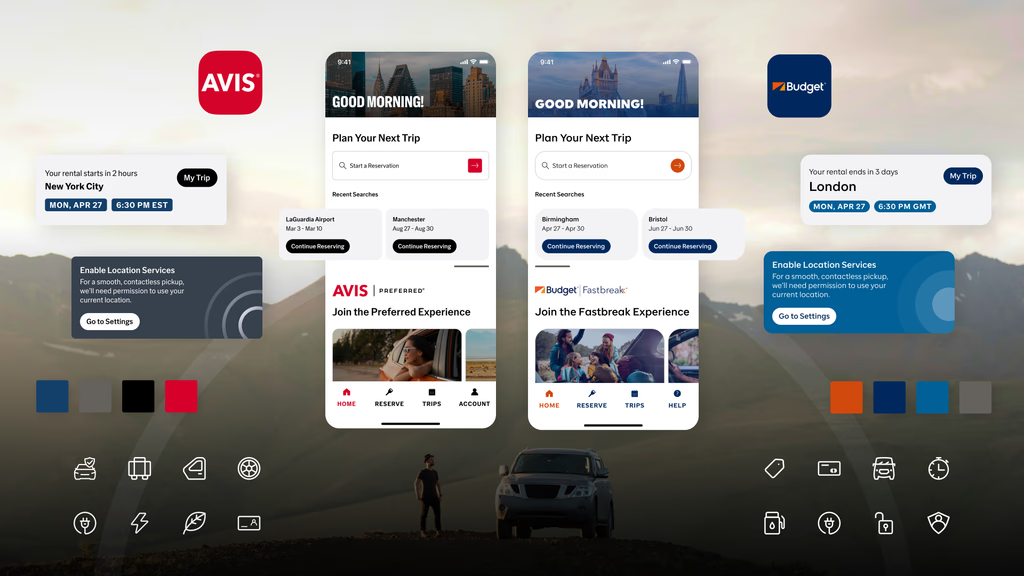
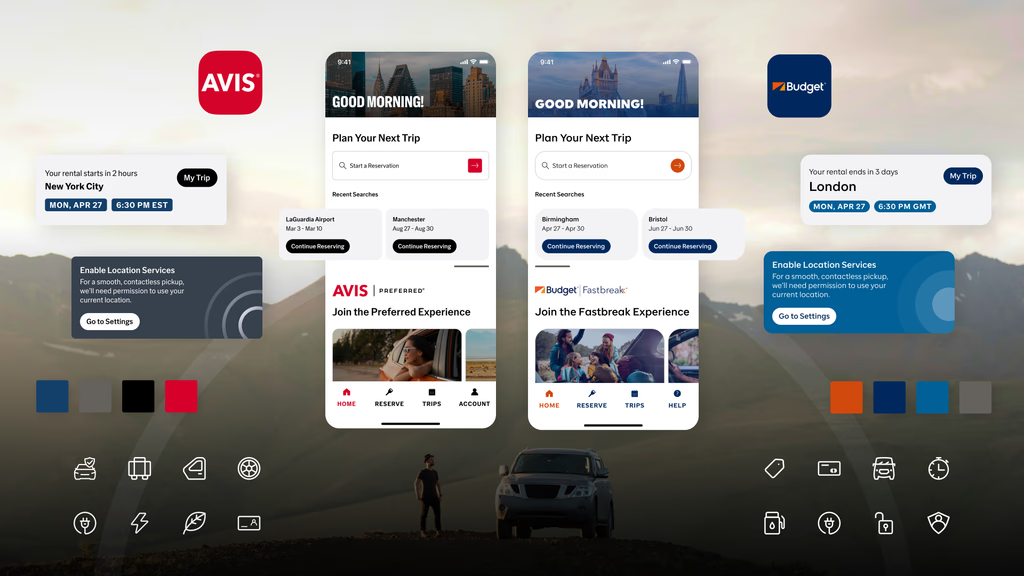
Avis & Budget
2024
To unify the Avis & Budget brand, I led on building a scalable multi-brand, multi-theme design system and refresh the overall visual language of the mobile app.
VIEW ON THE APP STORE →

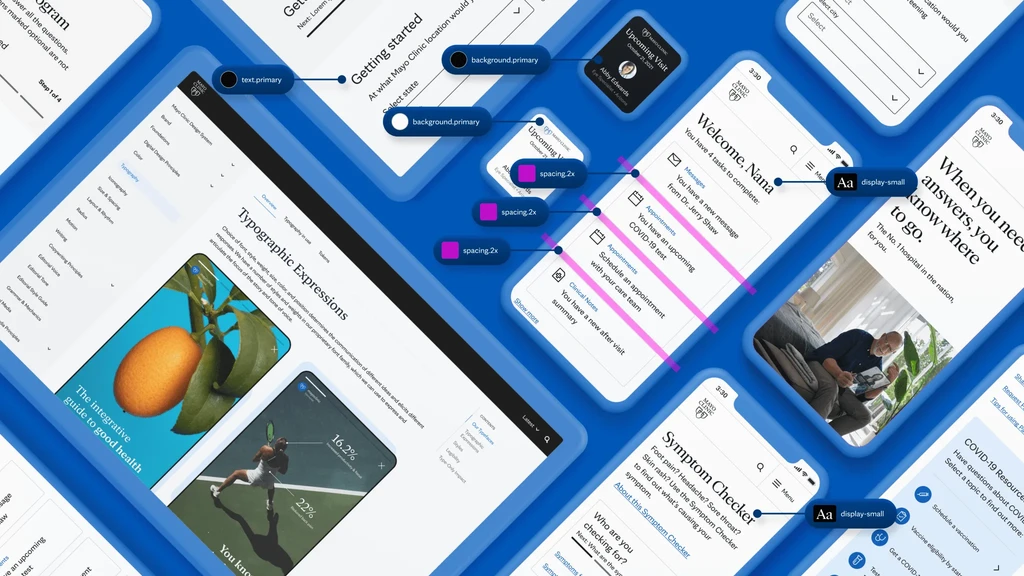
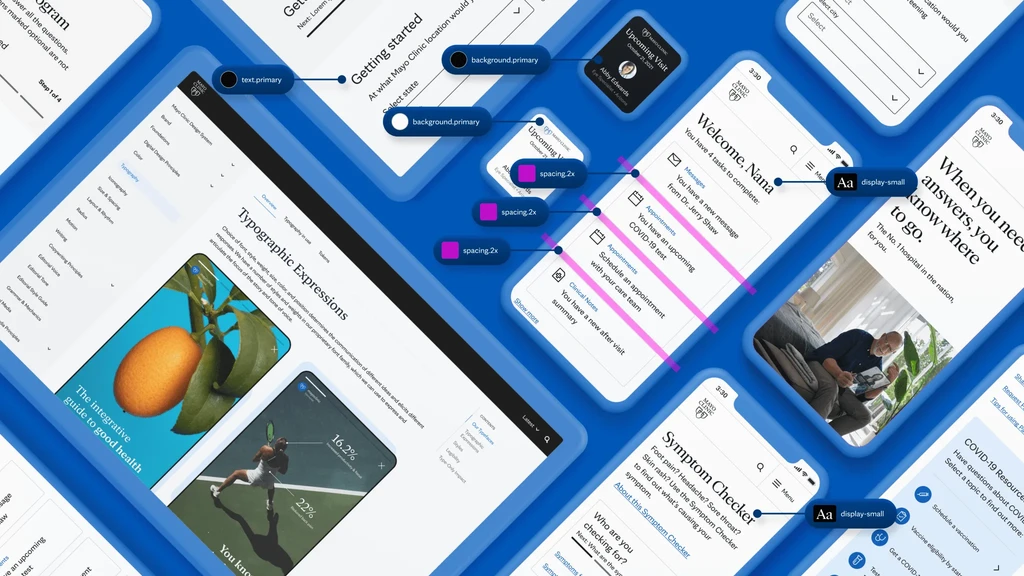
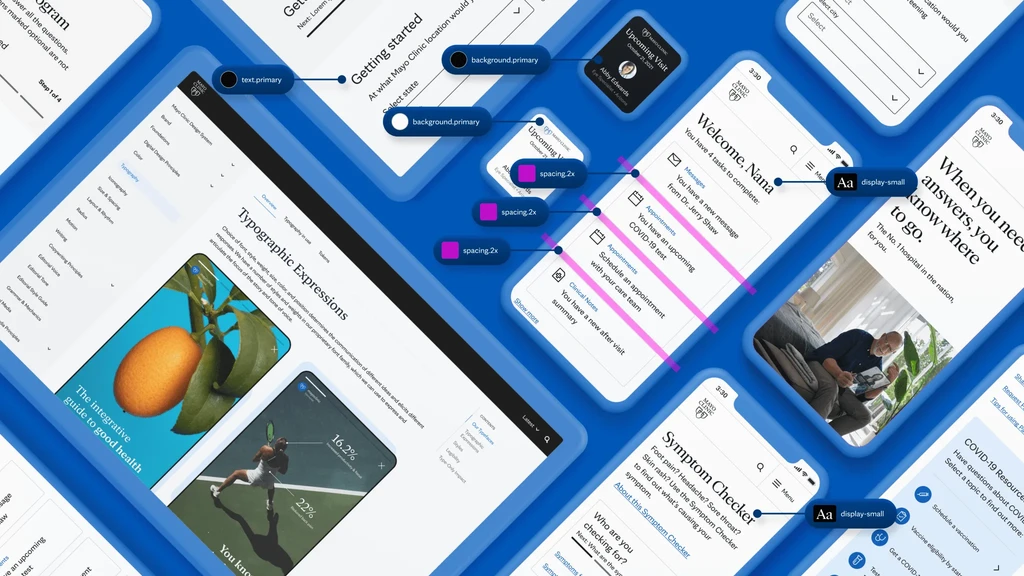
Mayo Clinic
2022
I supported Mayo Clinic in shaping their early digital design system and visual brand guidelines — diving deep into tokens and variables at a time when design systems were still emerging across the design industry.


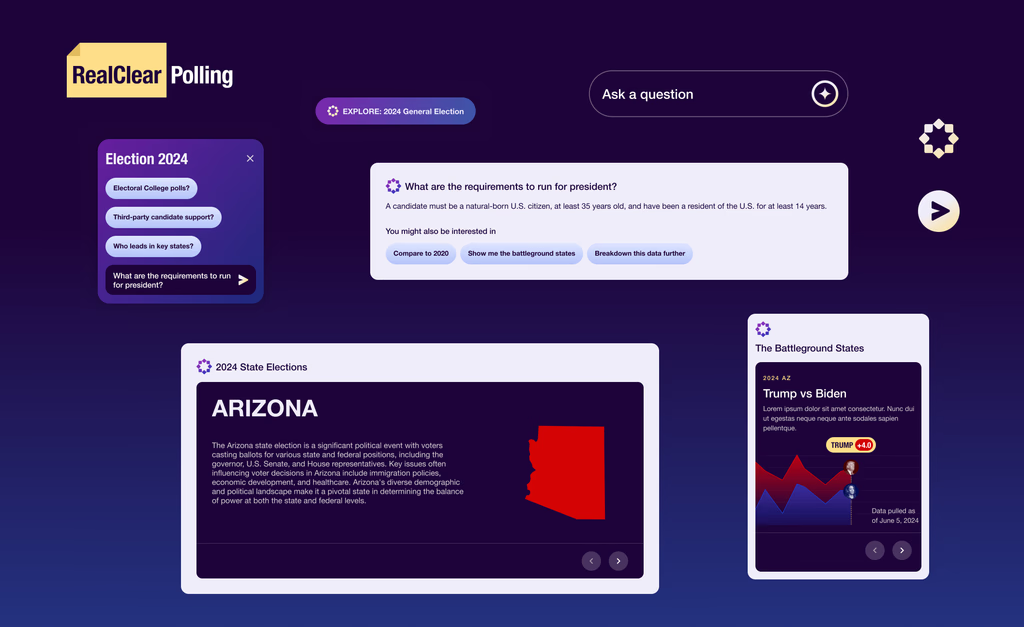
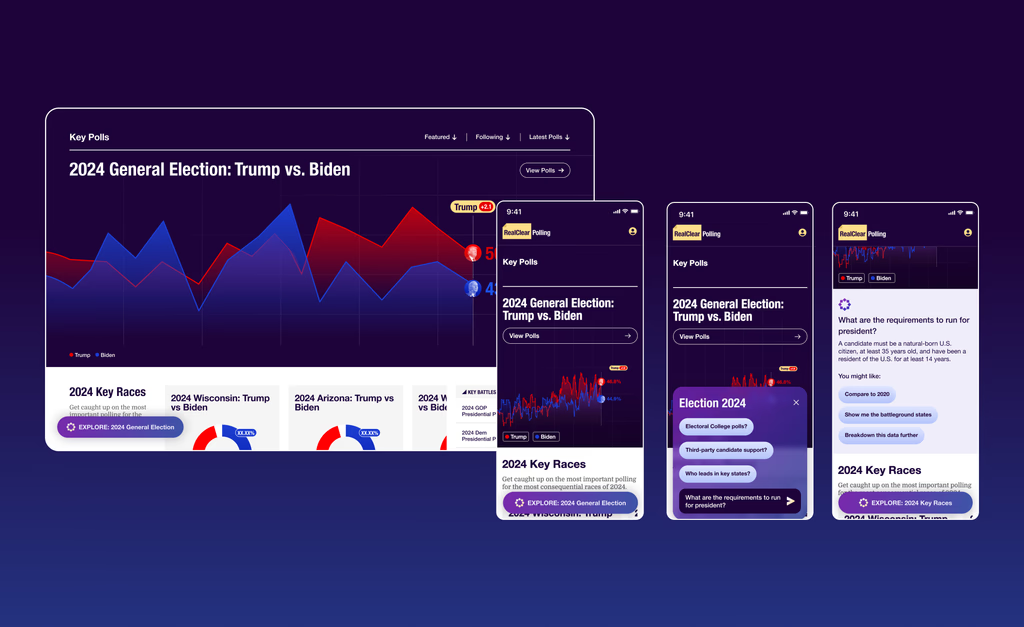
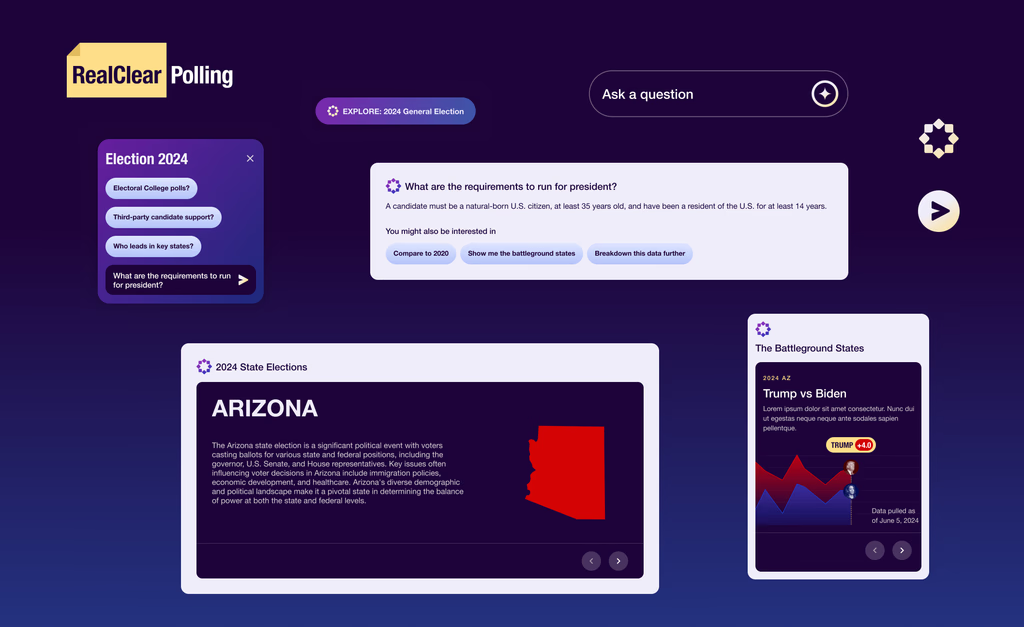
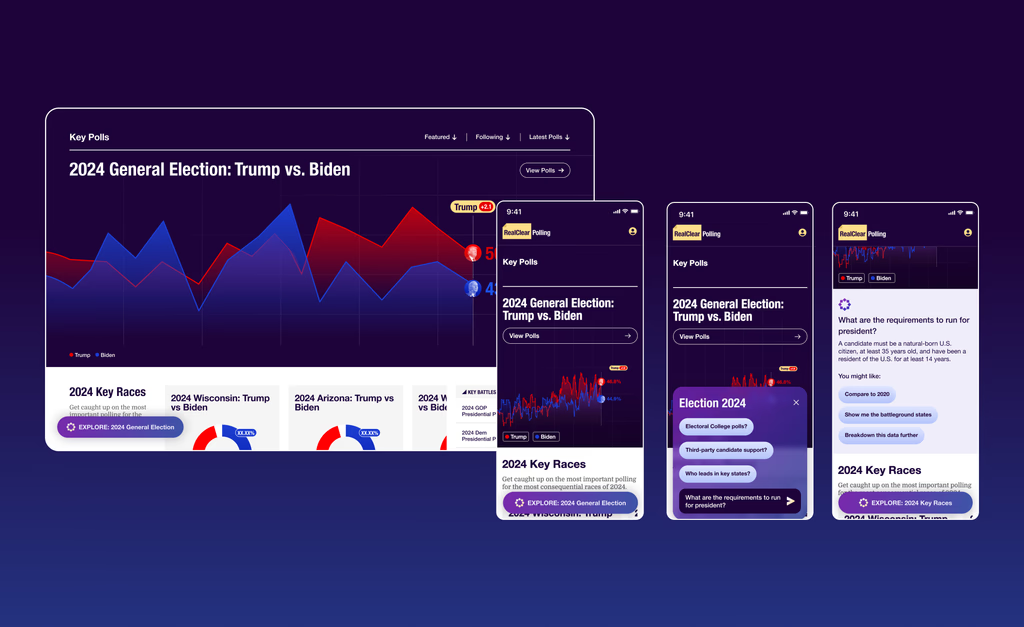
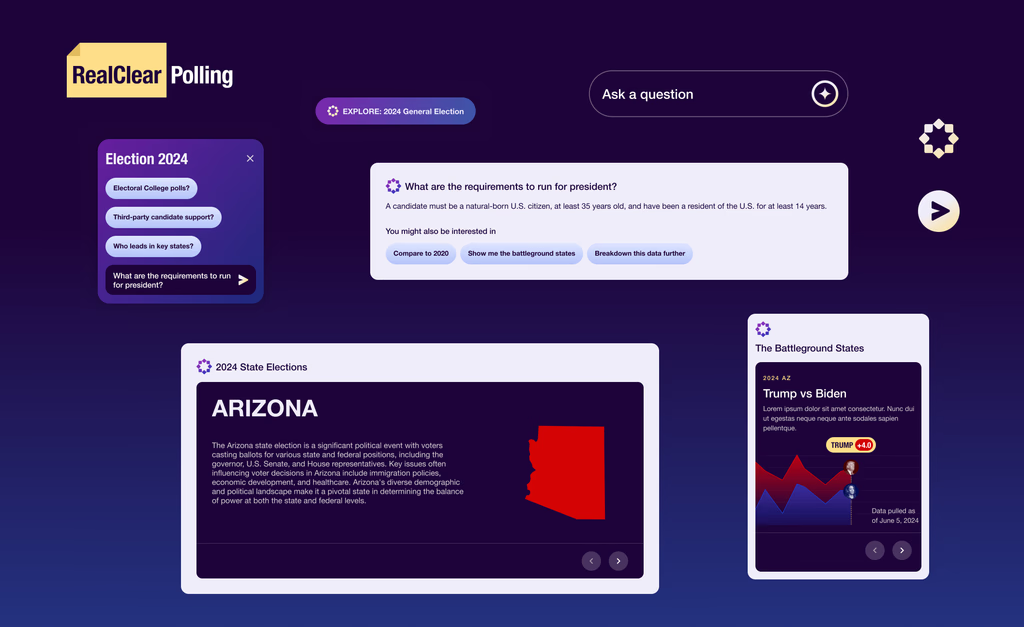
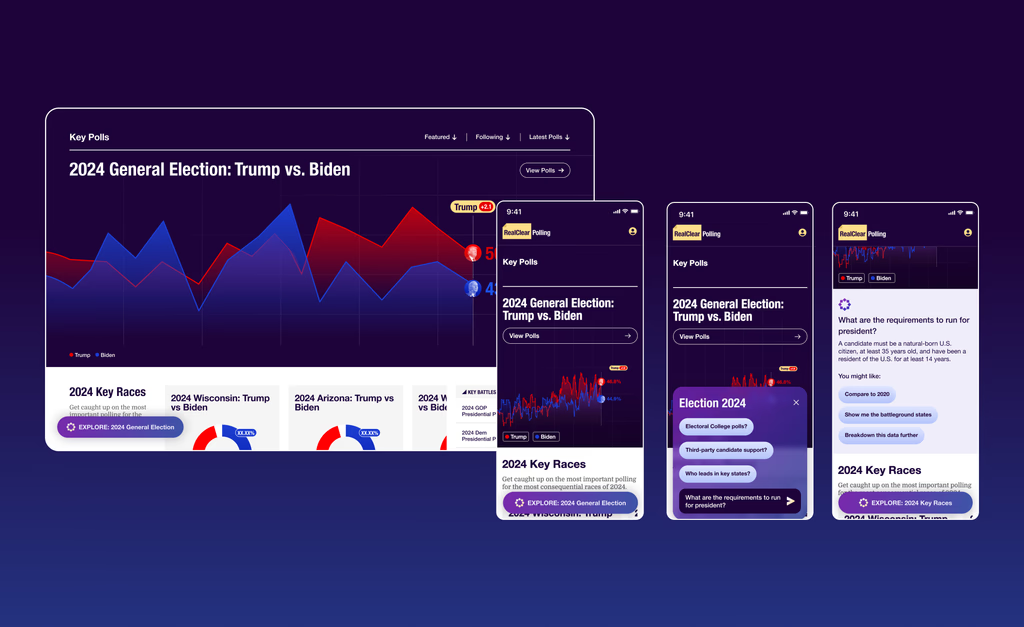
Real Clear Polling
2024
To transform how people engage with polling data, I explored AI as a tool for interactive story and data visualizations — encouraging users to dive deeper, compare results, and uncover new insights and connections.
see it in action →

Port Authority’s One Pass
2024
One Pass enhances the travel experience as a personal trip guide. I helped shape the mobile app concept, reimagining how AI could assist travelers in planning ahead and navigating airports for a smoother and more enjoyable journey.


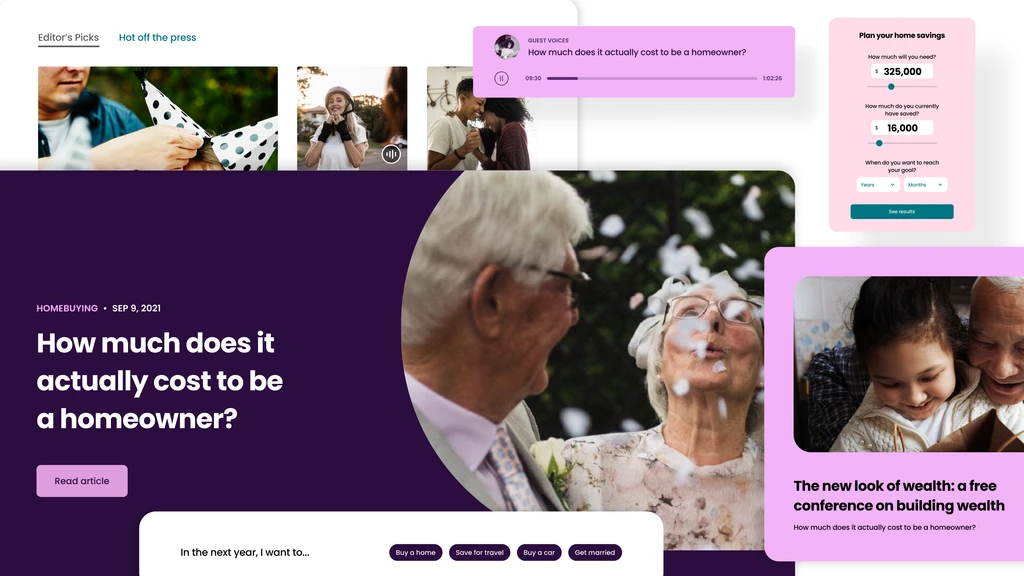
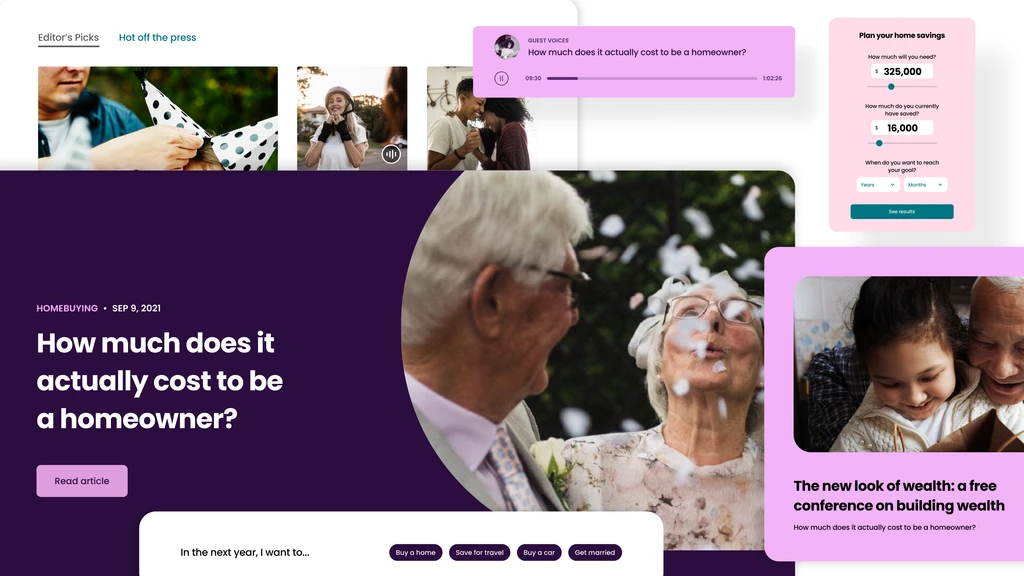
Ally's Conversationally
2022
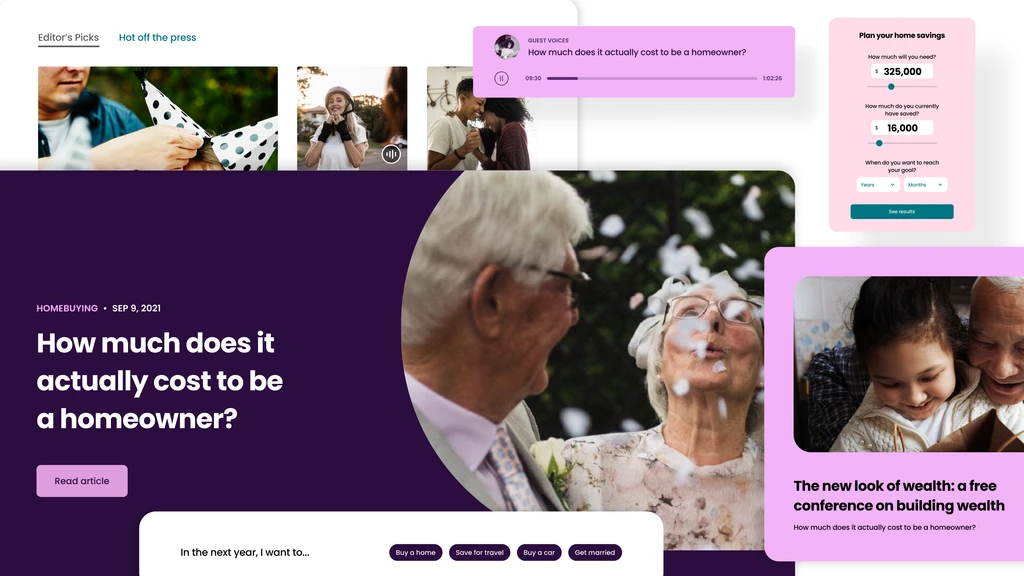
Conversationally transforms financial information into approachable, exciting stories. I led the visual design to create an engaging, interactive content hub for sharing money insights, guidance and inspiration.
VISIT the webSITE →

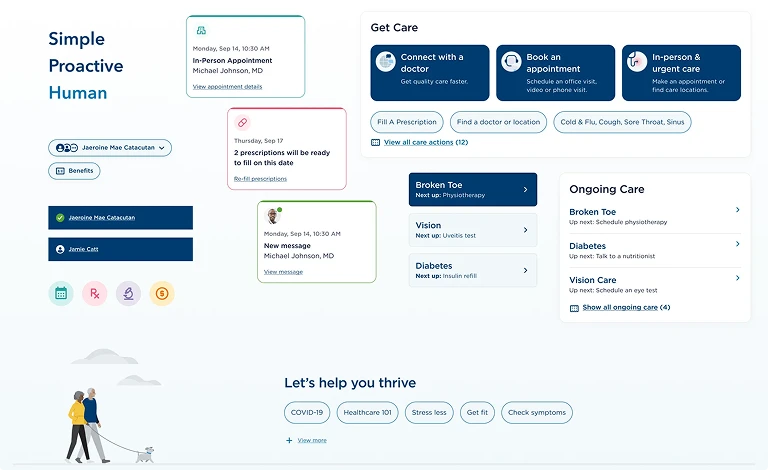
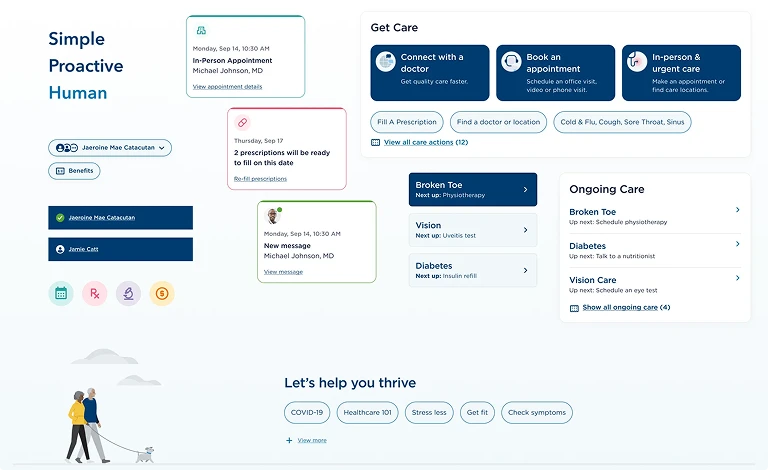
Kaiser Permanente
2021
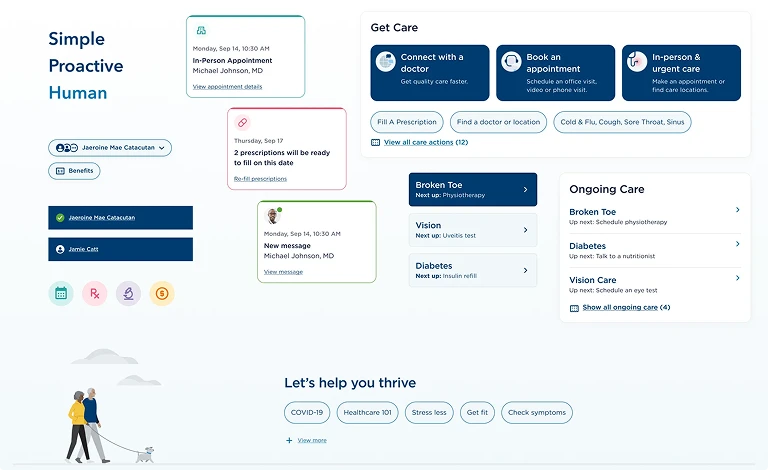
I led the design of a proactive care dashboard that helps Kaiser Permanente members manage their health and access care at every stage — from prescriptions to appointments to urgent and ongoing care. I also supported on the front door re-design to create a more unified, consistent experience.
VISIT the webSITE →


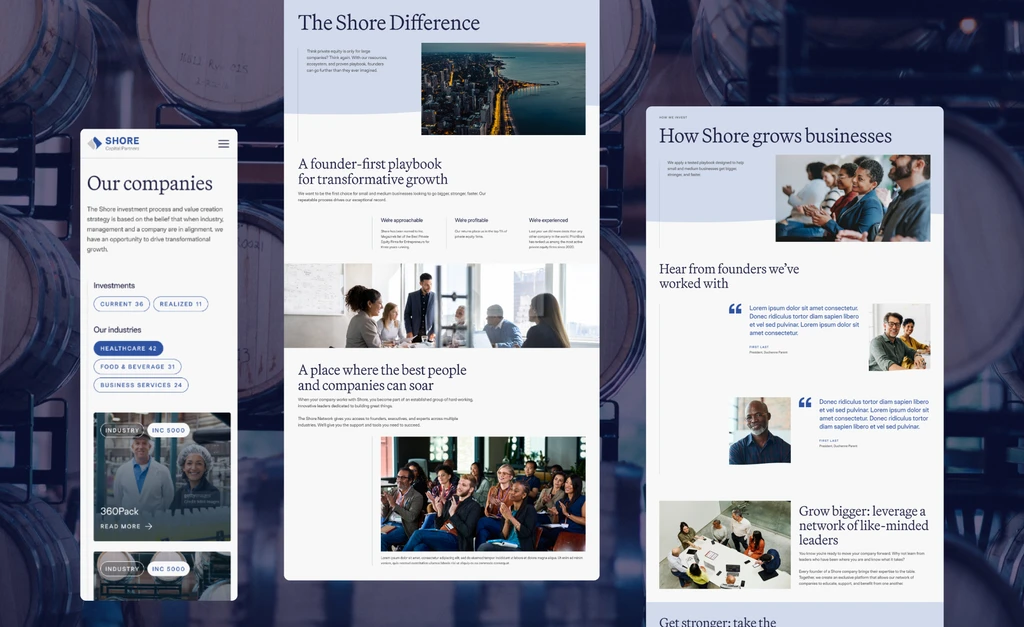
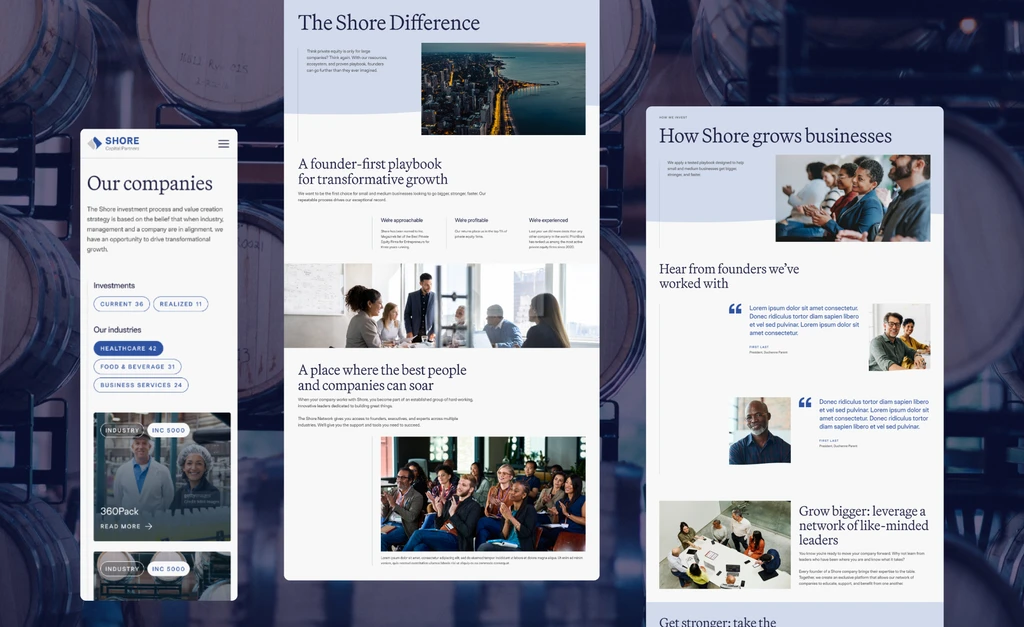
Shore Capital
2023
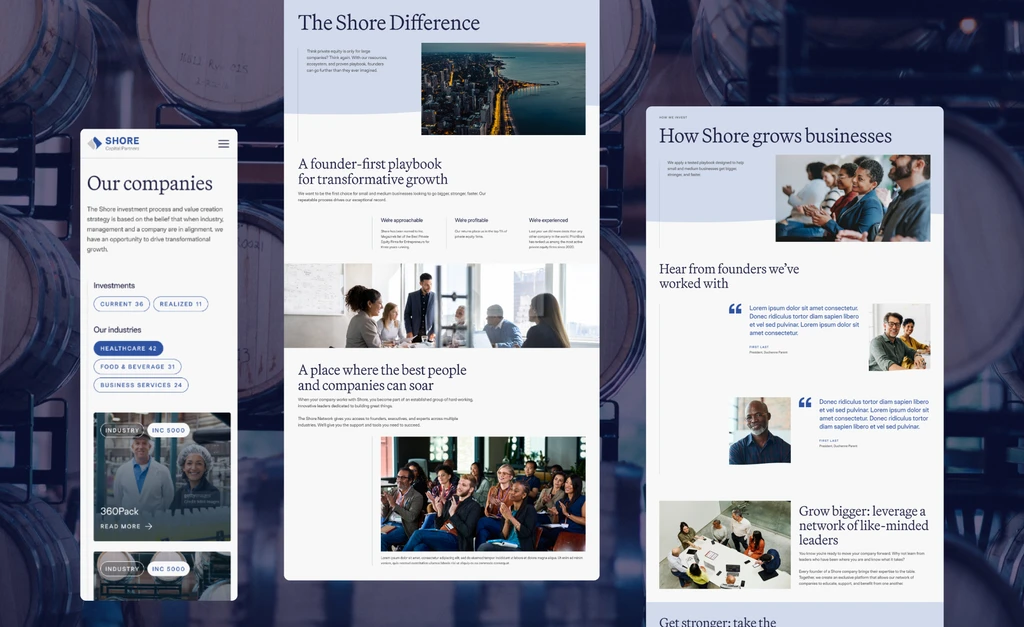
When Shore Capital set out to modernize their outdated website, I supported design on the visual refresh — rethinking the architecture, tone, and overall look and feel to create a cohesive and contemporary digital presence.
VISIT the webSITE →

Albertsons Health & Wellness
2021
I supported in exploring a mobile app concept for Albertsons that unites pharmacy, health and grocery into one seamless experience.


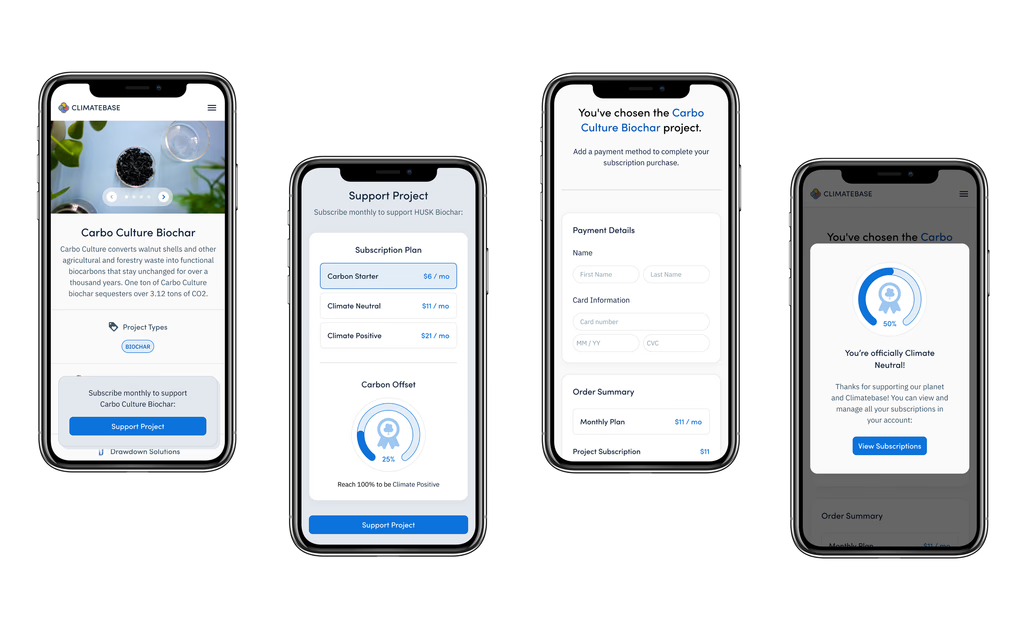
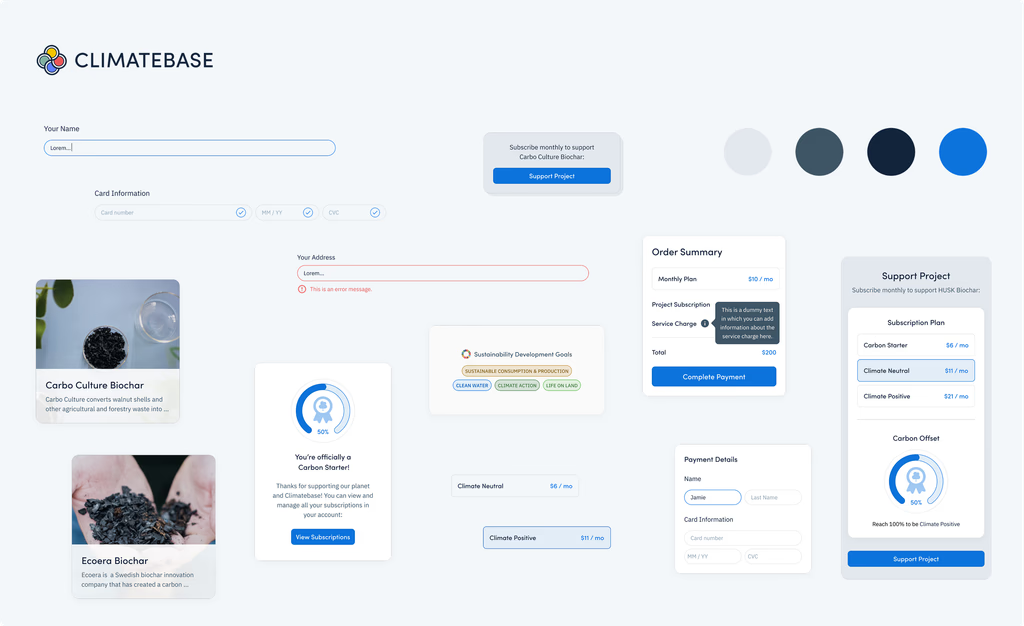
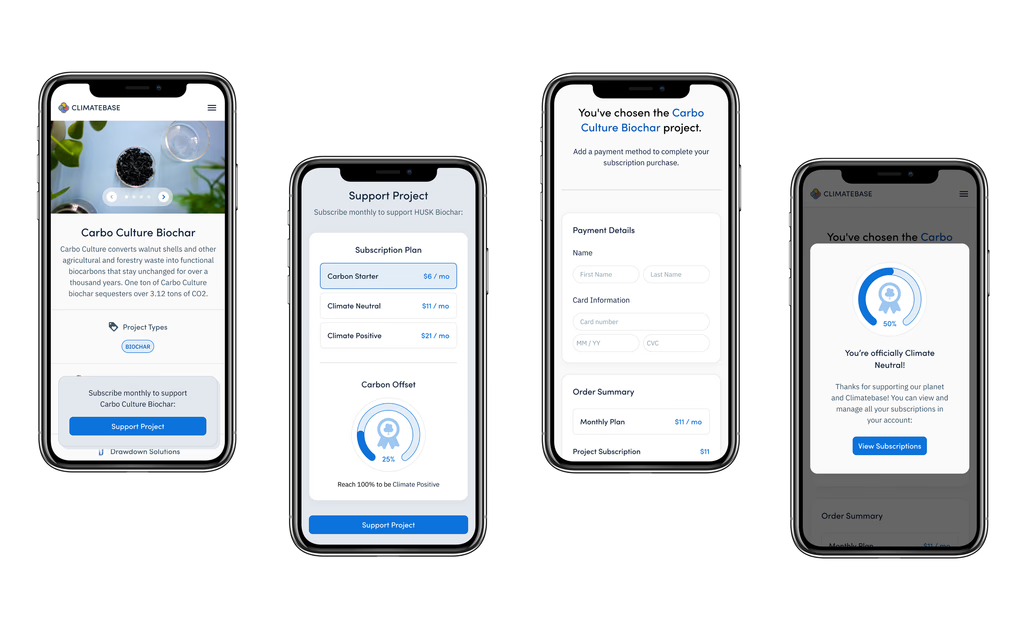
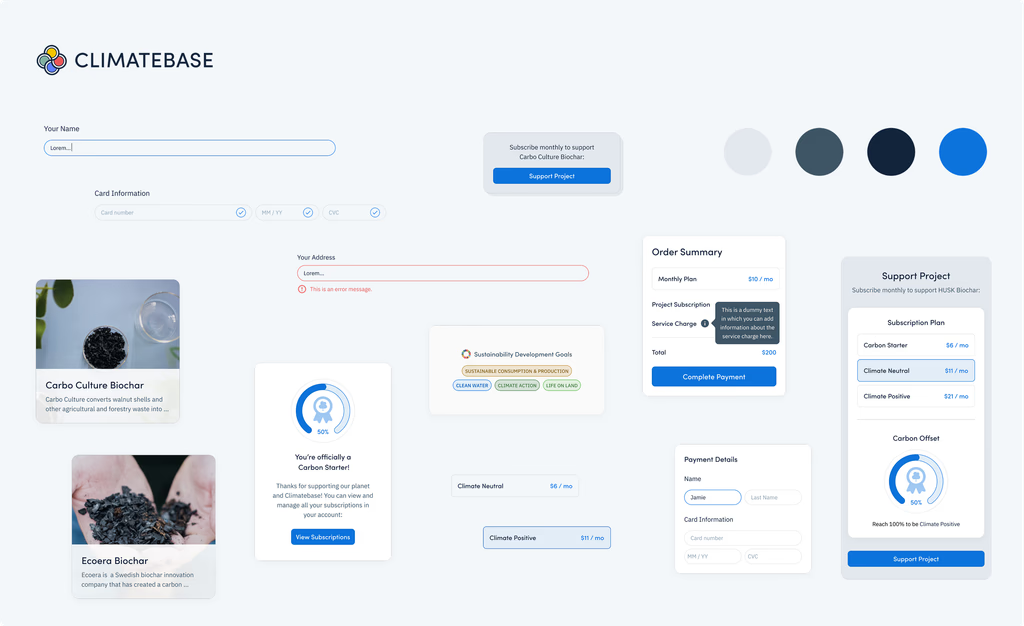
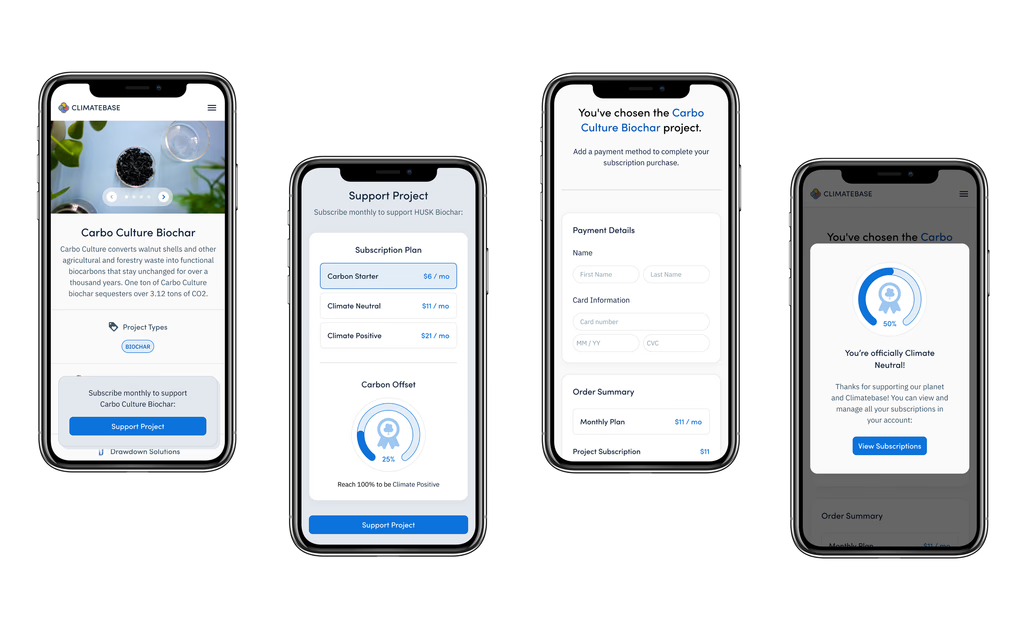
Climatebase
2021
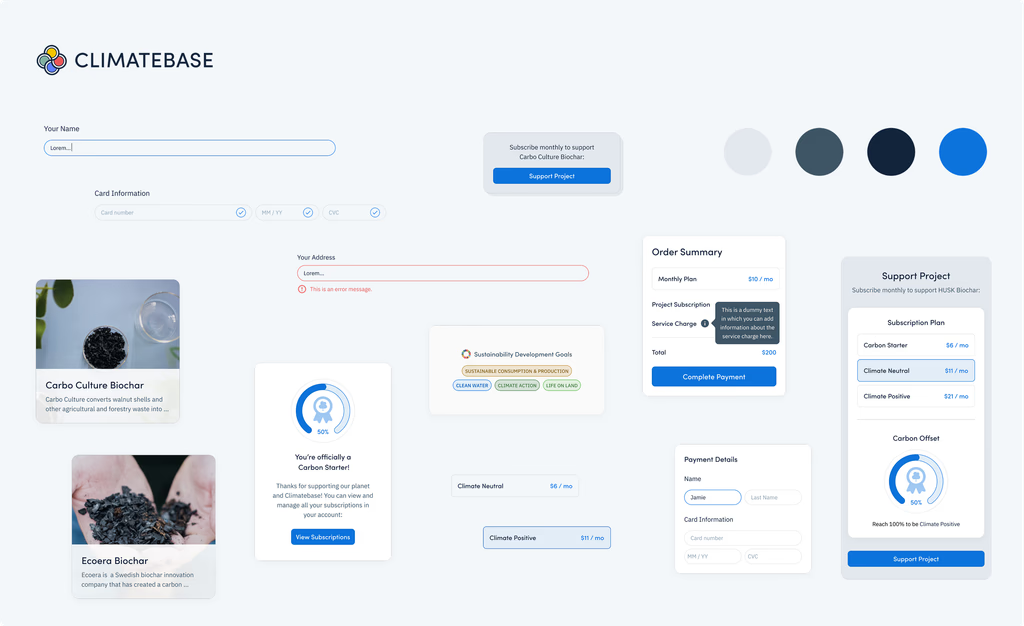
Climatebase is a platform that connects job seekers and organizations to find impact-driven opportunities and communities in the climate industry. I led and shipped several core features — including site navigation, job and organization search, and community profiles — while building a cohesive brand identity and design system to bring consistency across Climatebase’s visual and product experience.
VISIT the webSITE →
I’m a design leadbased in Salida, Colorado

I thrive in spaces that move with momentum — where fast learning, exploration, and creative thinking matter. I balance structure with playfulness, and find joy in crafting experiences that feel approachable and delightful. With over 5 years across startups and global design agencies, I’ve helped shape digital products for industry-leading clients in health, finance, automotive, e-commerce, and marketing — from mobile and web apps to large-scale design systems.
10kR
Lead Designer | 2025 - Now
I work with a team of robots and human designers to build intelligent digital experiences for visionary clients, bringing AI to the forefront of how we design and deliver.
Laro Design
Founder & Designer | 2024 - Now
I lead across brand, content, and product design and strategy at Laro Design, defining digital product and marketing experiences for Televëda, SOONER, The Game Marketer and The Wolfery Company.
Code & Theory
Senior Designer | 2023 - 2025
I led on visual design and design systems work, crafting digital experiences for Chase, Clover, Avis & Budget, T. Rowe Price, Philadelphia Flyers, Shore Capital Partners, Port Authority, Volvo Trucks and Prologis.
Y Media Labs
Designer | 2021 - 2023
I worked across user experience, visual design, and design systems, shaping digital products for Kaiser Permanente, Ally Bank, Twitter, Outdoorsy, Mayo Clinic, Albertsons, Under Armour, and WeTransfer.
Climatebase
Product Designer | 2020 - 2021
I took the lead on product design and strategy, driving improvements in engagement, accessibility, and scalability. I launched several core features from ideation to development, and created a unified brand identity and design system.
Startup
Product Designer | 2019 - 2020
Turning founder visions into beta-ready products is where I made impact at startups. I led design and helped launch Chea Seed, Flipside AR, and SewerAI.
Jamie Catt-Koble
Selecteddesign works
Design
illustration


Avis & Budget
2024
To unify the Avis & Budget brand, I led on building a scalable multi-brand, multi-theme design system and refresh the overall visual language of the mobile app.
VIEW ON THE APP STORE →

Mayo Clinic
2022
I supported Mayo Clinic in shaping their early digital design system and visual brand guidelines — diving deep into tokens and variables at a time when design systems were still emerging across the design industry.


Real Clear Polling
2024
To transform how people engage with polling data, I explored AI as a tool for interactive story and data visualizations — encouraging users to dive deeper, compare results, and uncover new insights and connections.
see it in action →

Port Authority’s One Pass
2024
One Pass enhances the travel experience as a personal trip guide. I helped shape the mobile app concept, reimagining how AI could assist travelers in planning ahead and navigating airports for a smoother and more enjoyable journey.


Ally's Conversationally
2022
Conversationally transforms financial information into approachable, exciting stories. I led the visual design to create an engaging, interactive content hub for sharing money insights, guidance and inspiration.
VISIT the webSITE →

Kaiser Permanente
2021
I led the design of a proactive care dashboard that helps Kaiser Permanente members manage their health and access care at every stage — from prescriptions to appointments to urgent and ongoing care. I also supported on the front door re-design to create a more unified, consistent experience.
VISIT the webSITE →


Shore Capital
2023
When Shore Capital set out to modernize their outdated website, I supported design on the visual refresh — rethinking the architecture, tone, and overall look and feel to create a cohesive and contemporary digital presence.
VISIT the webSITE →

Albertsons Health & Wellness
2021
I supported in exploring a mobile app concept for Albertsons that unites pharmacy, health and grocery into one seamless experience.


Climatebase
2021
Climatebase is a platform that connects job seekers and organizations to find impact-driven opportunities and communities in the climate industry. I led and shipped several core features — including site navigation, job and organization search, and community profiles — while building a cohesive brand identity and design system to bring consistency across Climatebase’s visual and product experience.
VISIT the webSITE →
I’m a design leadbased in Salida, Colorado

I thrive in spaces that move with momentum — where fast learning, exploration, and creative thinking matter. I balance structure with playfulness, and find joy in crafting experiences that feel approachable and delightful. With over 5 years across startups and global design agencies, I’ve helped shape digital products for industry-leading clients in health, finance, automotive, e-commerce, and marketing — from mobile and web apps to large-scale design systems.
10kR
Lead Designer | 2025 - Now
I work with a team of robots and human designers to build intelligent digital experiences for visionary clients, bringing AI to the forefront of how we design and deliver.
Laro Design
Founder & Designer | 2024 - Now
I lead across brand, content, and product design and strategy at Laro Design, defining digital product and marketing experiences for Televëda, SOONER, The Game Marketer and The Wolfery Company.
Code & Theory
Senior Designer | 2023 - 2025
I led on visual design and design systems work, crafting digital experiences for Chase, Clover, Avis & Budget, T. Rowe Price, Philadelphia Flyers, Shore Capital Partners, Port Authority, Volvo Trucks and Prologis.
Y Media Labs
Designer | 2021 - 2023
I worked across user experience, visual design, and design systems, shaping digital products for Kaiser Permanente, Ally Bank, Twitter, Outdoorsy, Mayo Clinic, Albertsons, Under Armour, and WeTransfer.
Climatebase
Product Designer | 2020 - 2021
I took the lead on product design and strategy, driving improvements in engagement, accessibility, and scalability. I launched several core features from ideation to development, and created a unified brand identity and design system.
Startup
Product Designer | 2019 - 2020
Turning founder visions into beta-ready products is where I made impact at startups. I led design and helped launch Chea Seed, Flipside AR, and SewerAI.
Jamie Catt-Koble
Selected design works
Design
illustration


Avis & Budget
2024
To unify the Avis & Budget brand, I led on building a scalable multi-brand, multi-theme design system and refresh the overall visual language of the mobile app.
VIEW ON THE APP STORE →

Mayo Clinic
2022
I supported Mayo Clinic in shaping their early digital design system and visual brand guidelines — diving deep into tokens and variables at a time when design systems were still emerging across the design industry.


Real Clear Polling
2024
To transform how people engage with polling data, I explored AI as a tool for interactive story and data visualizations — encouraging users to dive deeper, compare results, and uncover new insights and connections.
see it in action →

Port Authority’s One Pass
2024
One Pass enhances the travel experience as a personal trip guide. I helped shape the mobile app concept, reimagining how AI could assist travelers in planning ahead and navigating airports for a smoother and more enjoyable journey.


Ally's Conversationally
2022
Conversationally transforms financial information into approachable, exciting stories. I led the visual design to create an engaging, interactive content hub for sharing money insights, guidance and inspiration.
VISIT the webSITE →

Kaiser Permanente
2021
I led the design of a proactive care dashboard that helps Kaiser Permanente members manage their health and access care at every stage — from prescriptions to appointments to urgent and ongoing care. I also supported on the front door re-design to create a more unified, consistent experience.
VISIT the webSITE →


Shore Capital
2023
When Shore Capital set out to modernize their outdated website, I supported design on the visual refresh — rethinking the architecture, tone, and overall look and feel to create a cohesive and contemporary digital presence.
VISIT the webSITE →

Albertsons Health & Wellness
2021
I supported in exploring a mobile app concept for Albertsons that unites pharmacy, health and grocery into one seamless experience.


Climatebase
2021
Climatebase is a platform that connects job seekers and organizations to find impact-driven opportunities and communities in the climate industry. I led and shipped several core features — including site navigation, job and organization search, and community profiles — while building a cohesive brand identity and design system to bring consistency across Climatebase’s visual and product experience.
VISIT the webSITE →
I’m a design leadbased in Salida, Colorado

I thrive in spaces that move with momentum — where fast learning, exploration, and creative thinking matter. I balance structure with playfulness, and find joy in crafting experiences that feel approachable and delightful. With over 5 years across startups and global design agencies, I’ve helped shape digital products for industry-leading clients in health, finance, automotive, e-commerce, and marketing — from mobile and web apps to large-scale design systems.
10kR
Lead Designer | 2025 - Now
I work with a team of robots and human designers to build intelligent digital experiences for visionary clients, bringing AI to the forefront of how we design and deliver.
Laro Design
Founder & Designer | 2024 - Now
I lead across brand, content, and product design and strategy at Laro Design, defining digital product and marketing experiences for Televëda, SOONER, The Game Marketer and The Wolfery Company.
Code & Theory
Senior Designer | 2023 - 2025
I led on visual design and design systems work, crafting digital experiences for Chase, Clover, Avis & Budget, T. Rowe Price, Philadelphia Flyers, Shore Capital Partners, Port Authority, Volvo Trucks and Prologis.
Y Media Labs
Designer | 2021 - 2023
I worked across user experience, visual design, and design systems, shaping digital products for Kaiser Permanente, Ally Bank, Twitter, Outdoorsy, Mayo Clinic, Albertsons, Under Armour, and WeTransfer.
Climatebase
Product Designer | 2020 - 2021
I took the lead on product design and strategy, driving improvements in engagement, accessibility, and scalability. I launched several core features from ideation to development, and created a unified brand identity and design system.
Startup
Product Designer | 2019 - 2020
Turning founder visions into beta-ready products is where I made impact at startups. I led design and helped launch Chea Seed, Flipside AR, and SewerAI.
Jamie Catt-Koble